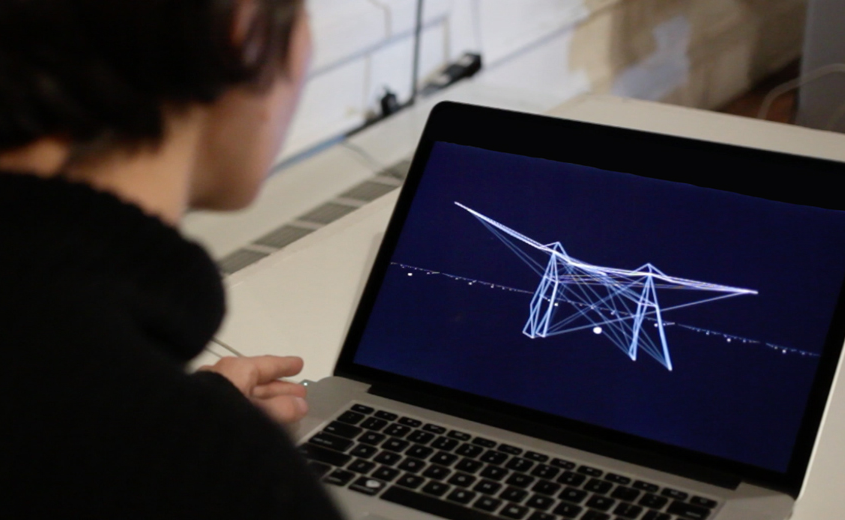
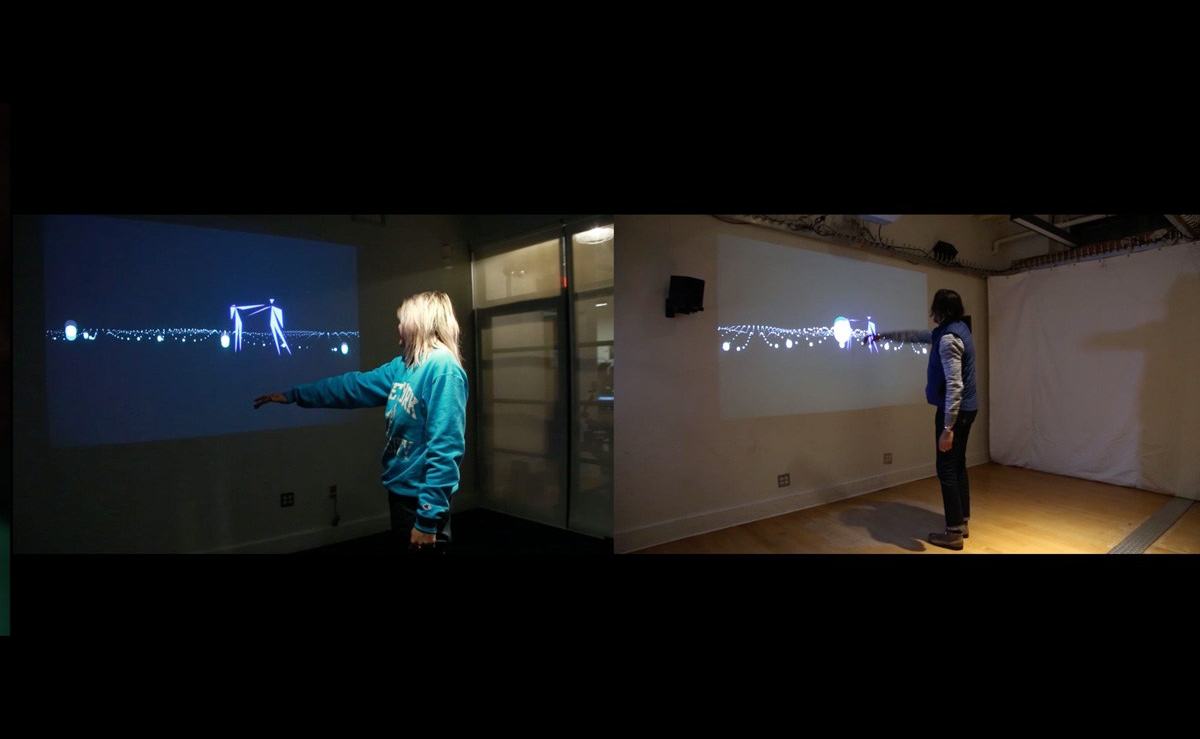
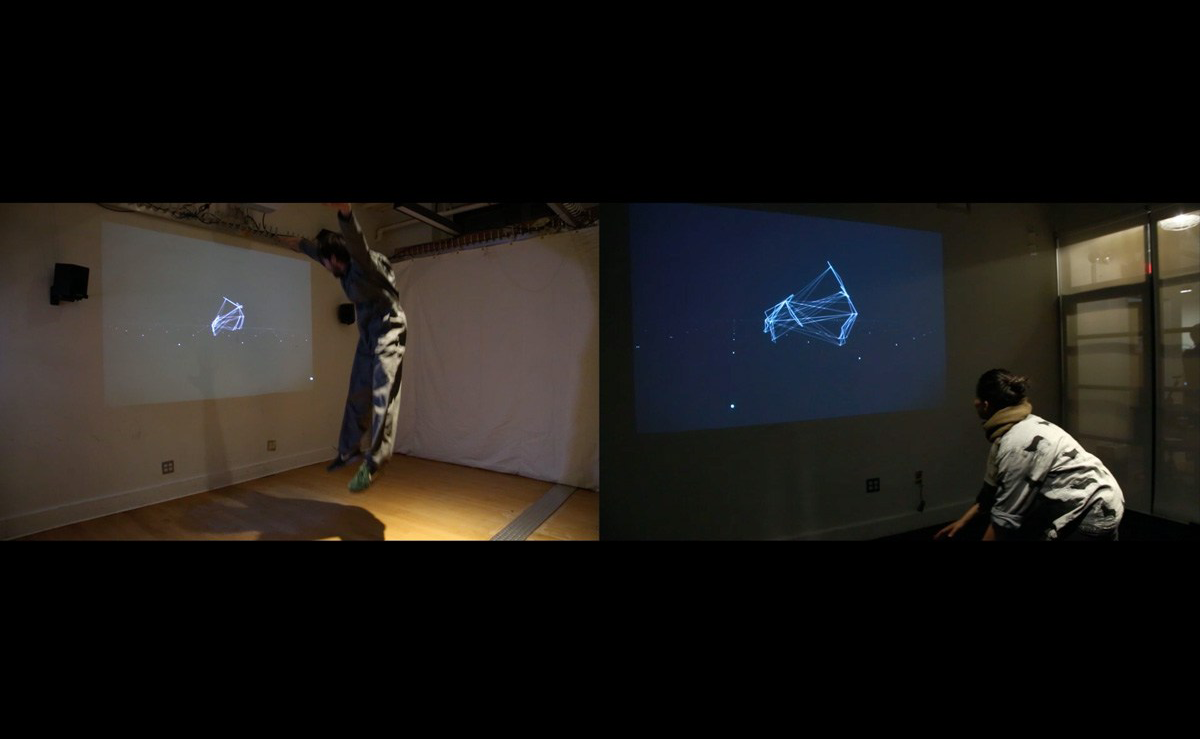
Facing You is an interactive installation that envisions an experiential internet through shared virtual space. In this experience, two people in different locations meet on the project website and interact using graphic representations of their bodies. The users create visual effects in their shared environment with different interactions, like touching hands or touching feet. The experience often brings out unprompted playful and intimate expressions like high-fiving, jumping, and hugging. While the experience itself is made for two people, an online audience can be invited to witness the interaction.